Notifications
Raising Notifications
The Notifications API is accessible through the glue.notifications object.
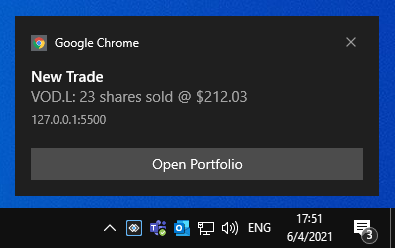
To raise a notification from your app, use the raise() method of the API. The method accepts as an argument a required RaiseOptions object with settings for the notification you want to raise:
const options = {
title: "New Trade",
body: "VOD.L: 23 shares sold @ $212.03",
actions: [
{
action: "openClientPortfolio",
title: "Open Portfolio"
}
]
};
// Raising a notification.
const notification = await glue.notifications.raise(options);To be able to raise notifications with actions, your Main app must register a Service Worker. For more details, see the Setup section.

Notification Options
The RaiseOptions object extends the standard web NotificationDefinition object with three additional properties - actions, title and clickInterop.
| Property | Description |
|---|---|
actions |
An array of NotificationAction objects. |
title |
The title of the notification. |
clickInterop |
Accepts an InteropActionSettings object as a value. Use this property to invoke an Interop method when the user clicks on the notification. You can specify arguments for the method and an Interop target. |
Notification Click
Standard Click Handler
The raise() method returns a Notification object. Use its onshow and onclick properties to specify callbacks that will be invoked respectively when the notification is shown or when the user clicks on the notification:
const options = {
title: "New Trade",
body: "VOD.L: 23 shares sold @ $212.03",
actions: [
{
action: "openClientPortfolio",
title: "Open Portfolio"
}
]
};
const notification = await glue.notifications.raise(options);
notification.onshow = () => console.log("Notification was shown.");
notification.onclick = () => console.log("Notification was clicked.");Interop Click Handler
You can also use the clickInterop property of the RaiseOptions object to specify an Interop method that will be invoked when the user clicks on the notification. For instance, when another app has registered an Interop method:
const methodName = "HandleNotificationClick";
const handler = (args) => {
console.log(JSON.stringify(args));
};
await glue.interop.register(methodName, handler);To invoke this Interop method for handling the notification click, define an InteropActionSettings object and assign it as a value to the clickInterop property of the notification options object:
const interopSettings = {
// The only required property is the method name.
method: "HandleNotificationClick",
arguments: {
name: "Vernon Mullen",
id: "1"
}
};
const options = {
title: "New Trade",
body: "VOD.L: 23 shares sold @ $212.03",
actions: [
{
action: "openClientPortfolio",
title: "Open Portfolio"
}
],
clickInterop: interopSettings
};
const notification = await glue.notifications.raise(options);Notification Actions
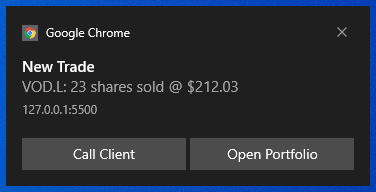
You can create action buttons for the notification. When the user clicks on an action button, the specified callbacks will be invoked.

To define action buttons, use the actions property of the RaiseOptions object when creating a notification. The actions property accepts an array of InteropActionSettings objects:
const options = {
title: "New Trade",
body: "VOD.L: 23 shares sold @ $212.03",
actions: [
{
action: "callClient",
title: "Call Client"
},
{
action: "openClientPortfolio",
title: "Open Portfolio"
}
]
};Note that the action buttons in a Glue42 Notification are limited to two, as the web browsers currently support a maximum of two actions.
See below how to create standard notification actions (actions that don't require Interop functionality) as well as Interop actions.
Interop Actions
The NotificationAction object provides an interop property which you can use to invoke Interop methods when the user clicks an action button in the notification.
First, register an Interop method from another app:
const methodName = "HandleNotificationClick";
const handler = (args) => {
console.log(JSON.stringify(args));
};
await glue.interop.register(methodName, handler);After that, in your app define an InteropActionSettings object and assign it as a value to the interop property of the action object in the actions array:
const interopSettings = {
// The only required property is the method name.
method: "HandleNotificationClick",
arguments: {
name: "Vernon Mullen",
id: "1"
}
};
const notificationOptions = {
title: "New Trade",
body: "VOD.L: 23 shares sold @ $212.03",
actions: [
{
action: "openClientPortfolio",
title: "Open Portfolio",
interop: interopSettings
}
]
};
const notification = await glue.notifications.raise(notificationOptions);Default Notification Handlers
In each Glue42 Core Web Client app (including the Main app) you can define default handlers for notification and action clicks. The appropriate handlers will be called when the notification or the action is clicked. Use the notification property of the configuration object for the Glue42 Web library to specify default notification handlers.
Web Client apps:
import GlueWeb from "@glue42/web";
const config = {
notifications: {
defaultClick: (glue, notificationDefinition) => console.log("The notification was clicked."),
actionClicks: [
{
action: "openClientPortfolio",
handler: (glue, notificationDefinition) => console.log("A notification action was clicked.")
}
]
}
};
const glue = await GlueWeb(config);Main app:
import GlueWebPlatform from "@glue42/web-platform";
const config = {
glue: {
notifications: {
defaultClick: (glue, notificationDefinition) => console.log("The notification was clicked."),
actionClicks: [
{
action: "openClientPortfolio",
handler: (glue, notificationDefinition) => console.log("A notification action was clicked.")
}
]
}
}
};
const { glue } = await GlueWebPlatform(config);Requesting permission
An often neglected UX element is the notification permission request. Usually websites ask for notifications permission as soon as the user lands on the site which in most cases leads to a rejection by the user, because they don't know whether they'll be interested in receiving notifications from the site. Generally, users avoid notifications if they aren't absolutely sure they want to receive them. To make matters worse, once a user declines the request, undoing the rejection becomes complicated as it can't be done programmatically and requires the user to manually find the relevant browser setting, find the site in question and unblock it from sending notifications.
This is the reason why Glue42 Core won't request a permission on startup. A permission will be requested when a raise() call is made or when the dedicated requestPermission() method is used:
// Returns a boolean value.
const hasPermission = await glue.notifications.requestPermission();Reference
For a complete list of the available Notifications API methods and properties, see the Notifications API Reference Documentation.
