FDC3 Compliance
Overview
FDC3 aims at developing specific protocols and classifications in order to advance the ability of desktop apps in financial workflows to interoperate in a plug-and-play fashion without prior bilateral agreements.
FDC3 for Glue42 Core
This guide explains how to run an FDC3 compliant app in a Glue42 Core project. For detailed information on the FDC3 API itself, see the FDC3 documentation.
Initialization
The @glue42/fdc3 library is the Glue42 implementation of the FDC3 standards. Reference it in your app:
<script src="https://unpkg.com/@glue42/fdc3@latest/dist/fdc3-glue42.js"></script>The Glue42 FDC3 library determines internally the environment it runs in (Glue42 Core or Glue42 Enterprise) and initializes the correct Glue42 library. In a Glue42 Core project that can be either @glue42/web-platform or @glue42/web depending on whether your app is a Main app or a Web Client. You don't need to call the GlueWeb() or GlueWebPlatform() factory functions. The FDC3 API entry point fdc3 is available as a property of the global window object:
fdc3.addContextListener(context => console.log(`Context: ${context}.`));To provide configuration for an FDC3 Main app, attach a webPlatformConfig config object to the global window object before referencing @glue42/fdc3:
<script>
window.webPlatformConfig = {
applications: {
local: [
...
]
},
channels: {
definitions: [
...
]
}
};
</script>
<script src="https://unpkg.com/@glue42/fdc3@latest/dist/fdc3-glue42.js"></script>Note that the configuration object must be named webPlatformConfig.
See below how to use the different FDC3 features.
Intents
The FDC3 Intents concept enables the creation of cross-app workflows on the desktop. An app declares an Intent through configuration. An Intent specifies what action the app can execute and what data structure it can work with.
To define an Intent, add it to the app definition object in the configuration of the Main app or in the app definitions provided by a remote source. Intents can be configured under the intents top-level key of the app definition:
<script>
window.webPlatformConfig = {
applications: {
local: [
{
name: "Clients",
details: {
url: "http://localhost:4242/clients"
},
// Intent definitions.
intents: [
{
name: "ShowClientInfo",
displayName: "Client Info",
contexts: [
"ClientName"
]
}
]
}
]
}
};
</script>
<script src="https://unpkg.com/@glue42/fdc3@latest/dist/fdc3-glue42.js"></script>| Property | Description |
|---|---|
name |
Required. The name of the Intent. |
displayName |
The human readable name of the Intent. Can be used in context menus, etc., to visualize the Intent. |
contexts |
The type of predefined data structures with which the app can work (see FDC3 Contexts). |
For more details on defining apps, see the App Management > App Definitions section.
For more information on using Intents, see the FDC3 Intents API.
Channels
An FDC3 Channel is a named context object that an app can join in order to share and update context data and also be alerted when the context data changes. By specification, Channels can either be well-known system Channels or Channels created by apps. On a UI level, Channels can be represented by colors and names.
To define Channels, use the Main app configuration:
<script>
window.webPlatformConfig = {
channels: {
// Channel definitions.
definitions: [
{
name: "Red",
meta: {
color: "red"
},
data: { glue: 42 }
},
{
name: "Green",
meta: {
color: "#008000"
}
}
]
}
};
</script>
<script src="https://unpkg.com/@glue42/fdc3@latest/dist/fdc3-glue42.js"></script>All Glue42 Channels are available as FDC3 system Channels.
Glue42 Core apps can interact with FDC3 Channels by using the Shared Contexts API. For each FDC3 Channel there is a shared context with the same name. Use the get(), set(), update() and subscribe() methods to interact with it.
For a sample Channel Selector widget implementation, see the Channels: Channel Selector UI section. Note that internally the example uses the Glue42 Core Channels API and not the FDC3 Channels API.
For more information on using Channels, see the FDC3 Channels API.
App Directory
The goal of the FDC3 App Directory REST service is to provide trusted identity for desktop apps. App definitions are provided by one or more App Directory REST services where user entitlements and security can also be handled.
To connect to a remote source of app definitions, attach a remoteSources configuration object to the global window object before referencing @glue42/fdc3:
<script>
window.remoteSources = [
{
url: "http://localhost:3001/v1/apps/search",
pollingInterval: 1000,
requestTimeout: 5000
}
];
</script>
<script src="https://unpkg.com/@glue42/fdc3@latest/dist/fdc3-glue42.js"></script>Note that the configuration object must be named remoteSources.
| Property | Description |
|---|---|
url |
Required. The URL of the remote source of app definitions. The remote source must follow the FDC3 App Directory standard. The provided apps must be of type Glue42WebApplicationDefinition or FDC3Definition. |
pollingInterval |
The polling interval for fetching app definitions from the remote source in milliseconds. Defaults to 3000. |
requestTimeout |
The request timeout for fetching app definitions from the remote source in milliseconds. Defaults to 3000. |
Note that any app can connect to remote sources and not only the Main app. The app definitions from all remote sources are then merged by the Main app. The remote sources can supply both Glue42 Core and FDC3 app definitions. Glue42 Core supports both. The only requirement for an FDC3 app definition to be usable in Glue42 Core is to have a valid details.url or a url top-level property in its manifest JSON string property.
Alternatively, you can supply the app definitions locally to the Main app using the webPlatformConfig.applications.local property.
Below is an example of an FDC3 app definition:
{
"name": "Clients",
"appId": "clients",
"manifestType": "Glue42",
"manifest": "{\"details\":{\"url\":\"http://localhost:4242/clients\"}}",
"intents": [
{
"name": "ShowClientInfo",
"displayName": "Client Info",
"contexts": [
"ClientName"
]
}
]
}For more information on using App Directory, see the FDC3 App Directory documentation.
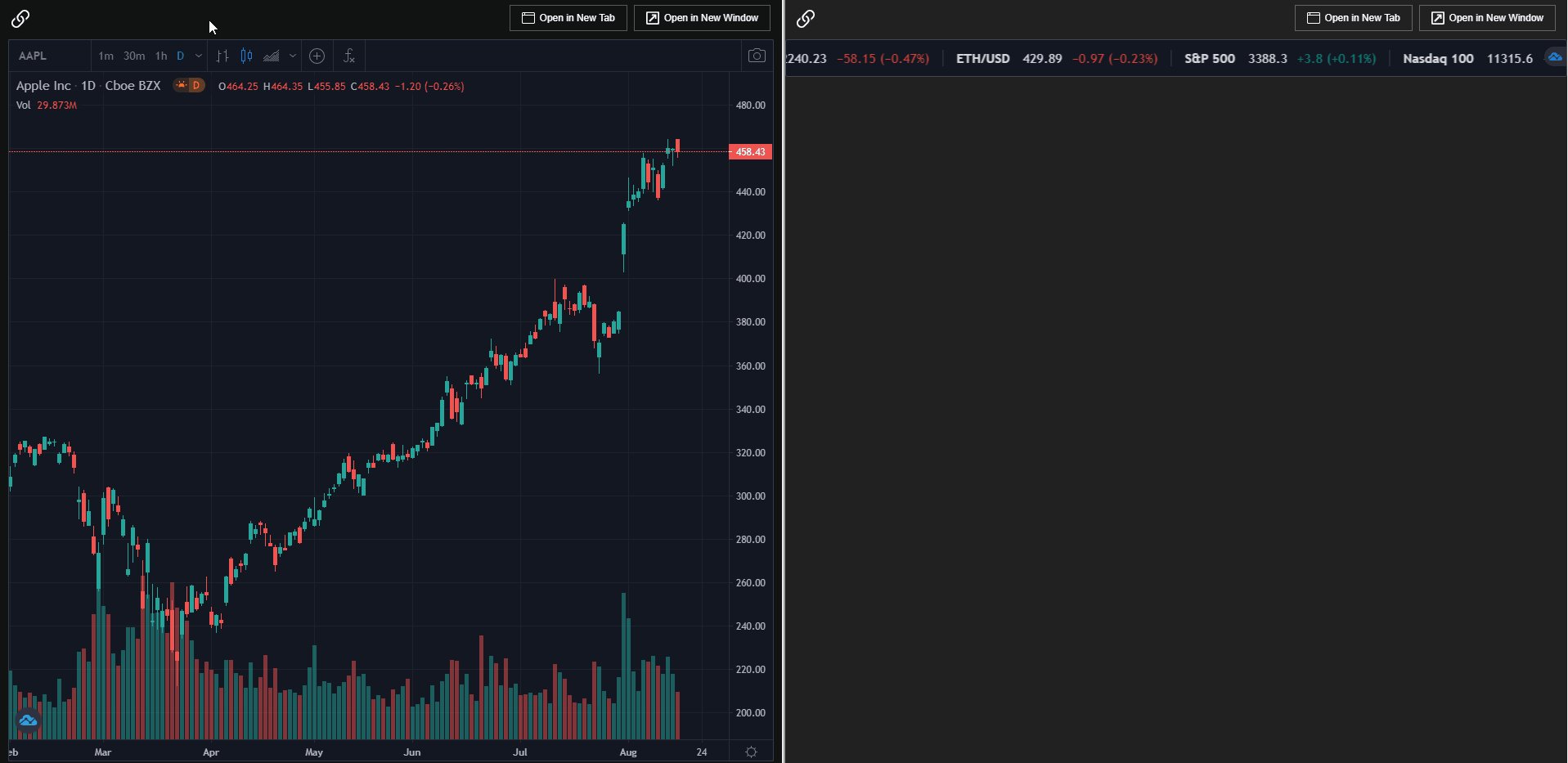
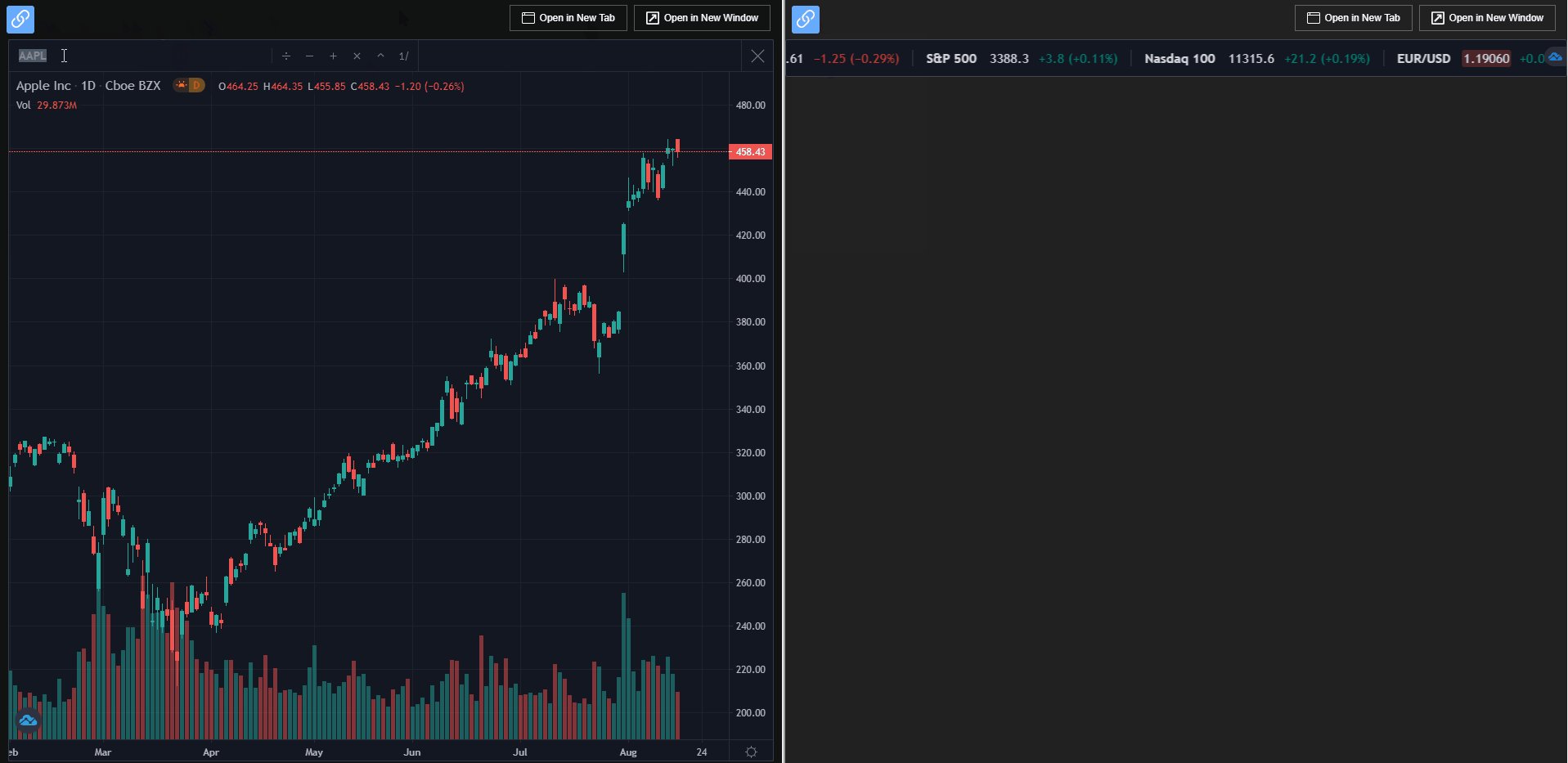
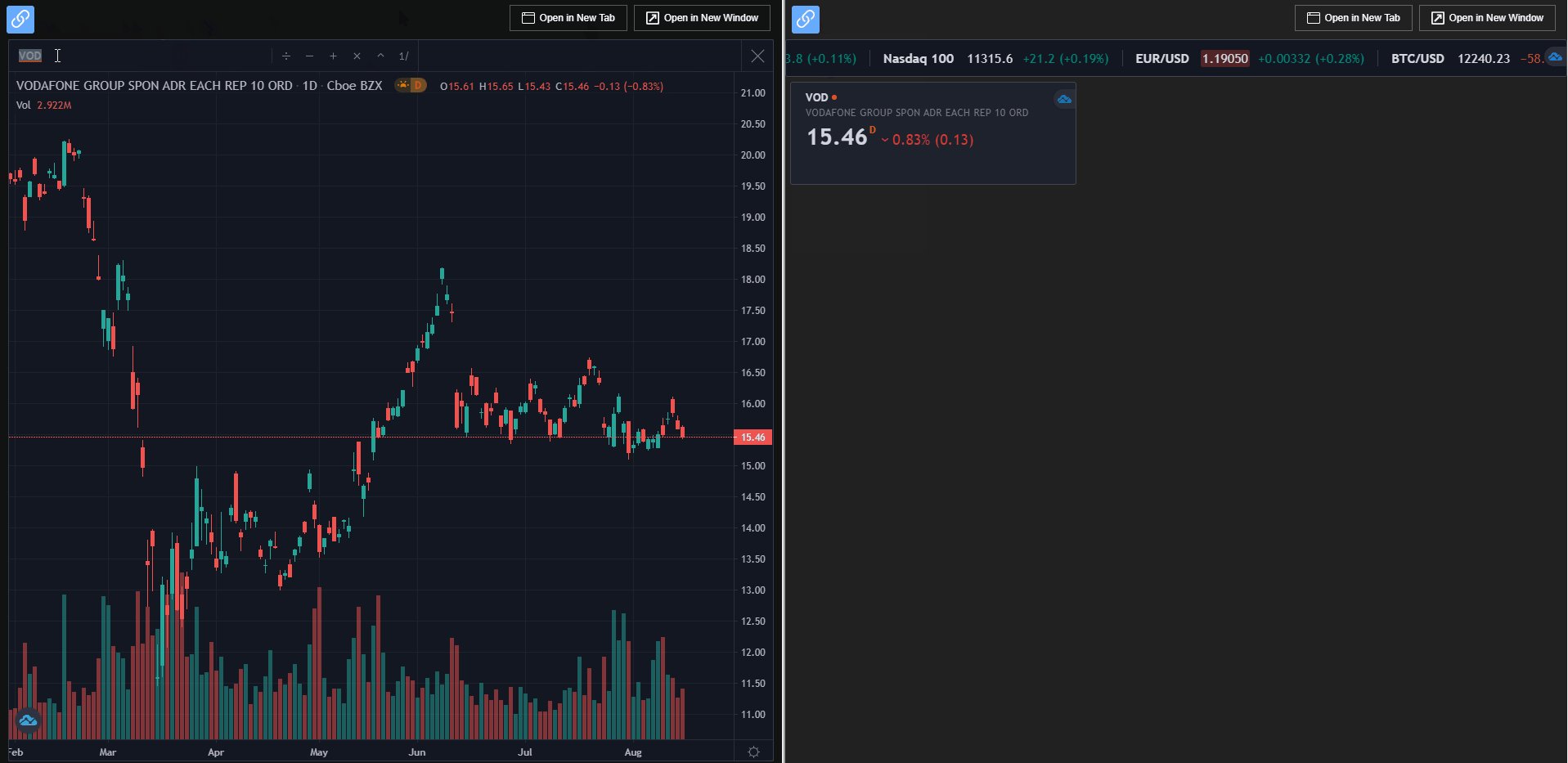
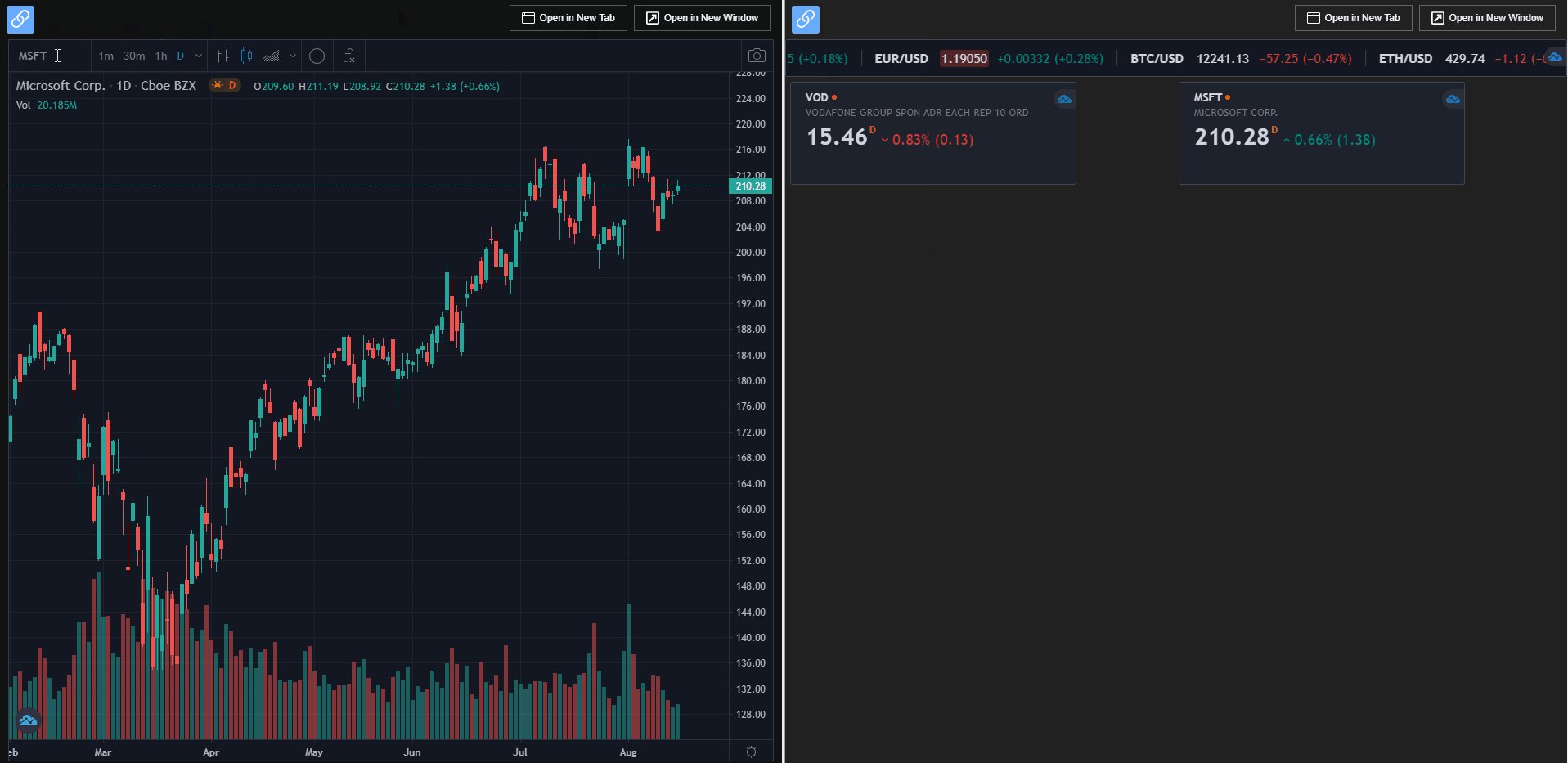
Demo
Example of the broadcast(), addContextListener(), findIntentsByContext() and raiseIntent() API calls implemented by @glue42/fdc3 are available in this demo.
The demo consists of a Chart and a Blotter app. Searching and selecting a ticker in the Chart app adds it to the Blotter app as long as the two apps are on the same Channel (use the Channel Selector widget to navigate between Channels):

Right-clicking on an instrument in the Blotter opens a context menu with the Intents that can be raised for the instrument. If the Chart app is running, it will update its context, and if there are no instances of the Chart app running, a new instance with the given context will be started.
Use the code of the demo as a reference when adapting your own apps.
Extension
The demo project also contains a Chrome extension that auto injects @glue42/fdc3 in all web pages. It spares you the need to reference the library in all your projects and redeploy them or when integrating with 3rd party closed source apps.
To install the extension, follow the instructions in the README file.
